By Donelda Iyizoba
Project overview
The product:
NIJAH Restaurant Website was created to help the average busy worker get food in a timely fashion. It is designed to help users order food effectively, efficiently and quickly. The purpose is to help people order food during a quick lunch break
The problem:
The average worker wants to order and eat food during their quick lunch break.
The goal:
The goal is to give these workers access to an efficient restaurant website that can: receive their order, cook the food and have it ready for them to pick up, in time for them to enjoy during their lunch break.
My role:
UX Designer creating an website for NIJAH restaurant.
Responsibilities:
Conducting research and interviews, paper wireframing, digital wireframing, lo-fidelity and hi-fidelity prototyping, conducting studies.
User Research Summary
I created empathy maps and conducted research to understand the user I’m designing for. The research concluded that the average 9-5 worker does not have enough time to get lunch during their lunch break.
The research participants revealed that time was very important for their lunch breaks. It was revealed that time had to include: ordering, picking up order, and eating. Efficiency of the site was very important for all users.
User Pain Points
1. Time - Users need access to a quick bite during their short lunch breaks.
2. Navigation - Effective navigation to complete the user’s process.
3. Accessibility- Accessibility for all users to accomplish tasks effectively.
Persona
Frank is a restaurant manager who is looking to streamline his website for customers.
User Journey Map
The goal is to find a local restaurant to pick up meals during a lunch-hour.
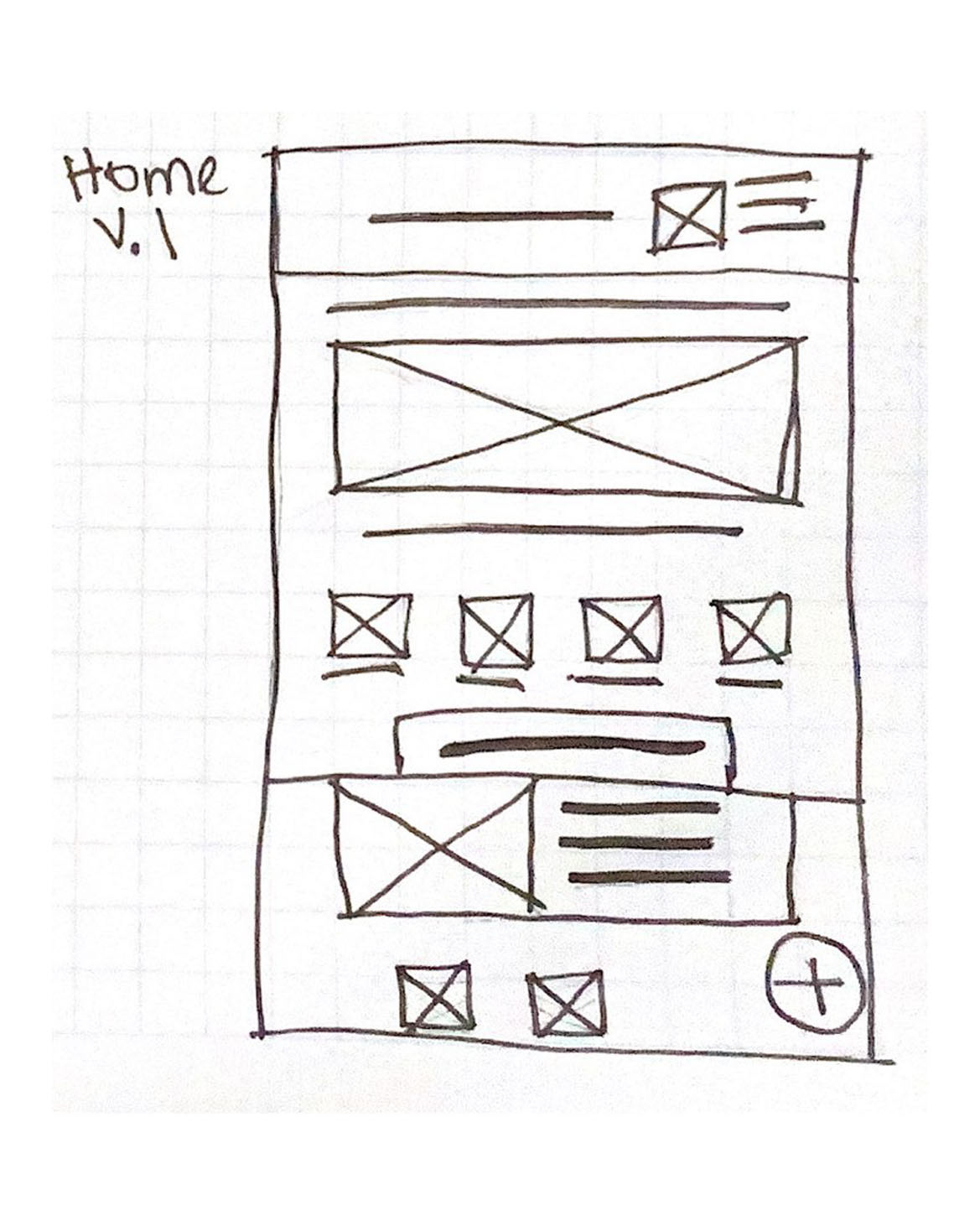
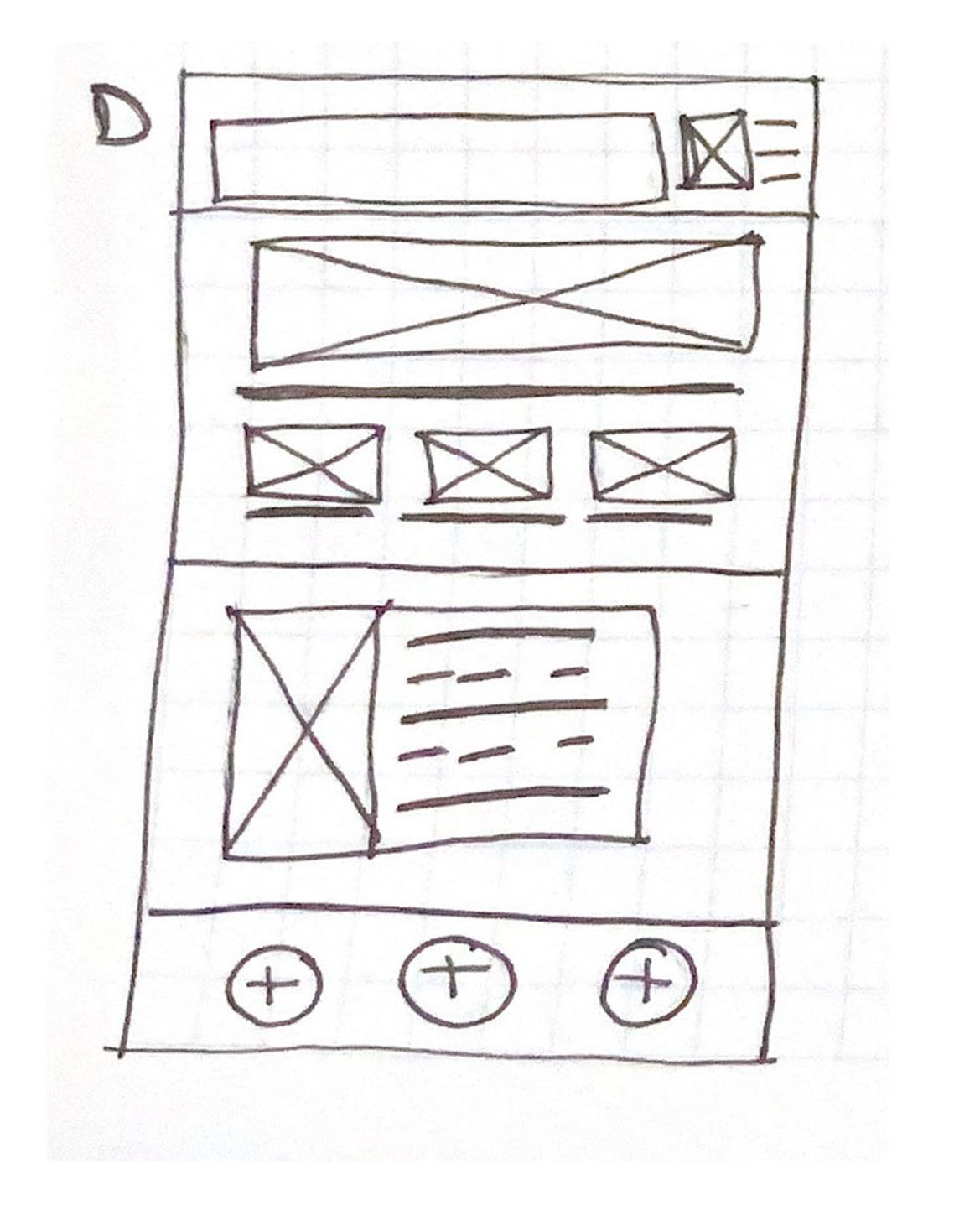
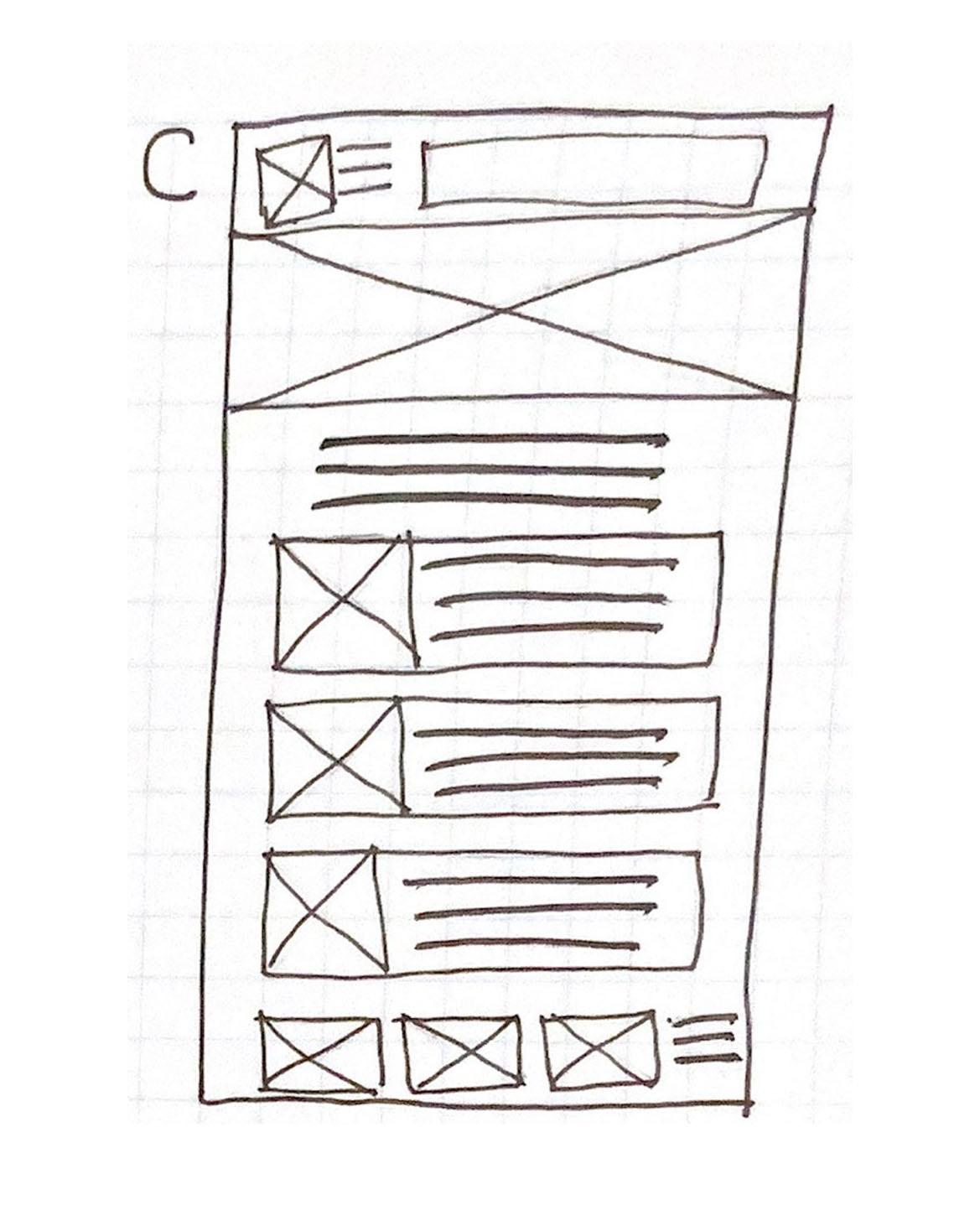
Paper Wireframes






Digital Wireframes
The initial design concept for app.
Lo fidelity Prototype
Round 1 Usability findings:
Users want a streamlined restaurant website
Users want to checkout quickly and efficiently.
Users want delivery and pickup
Round 2 Usability Findings
Users want to input information
Users want seamless screen animation.
Users enjoy detail information of products.

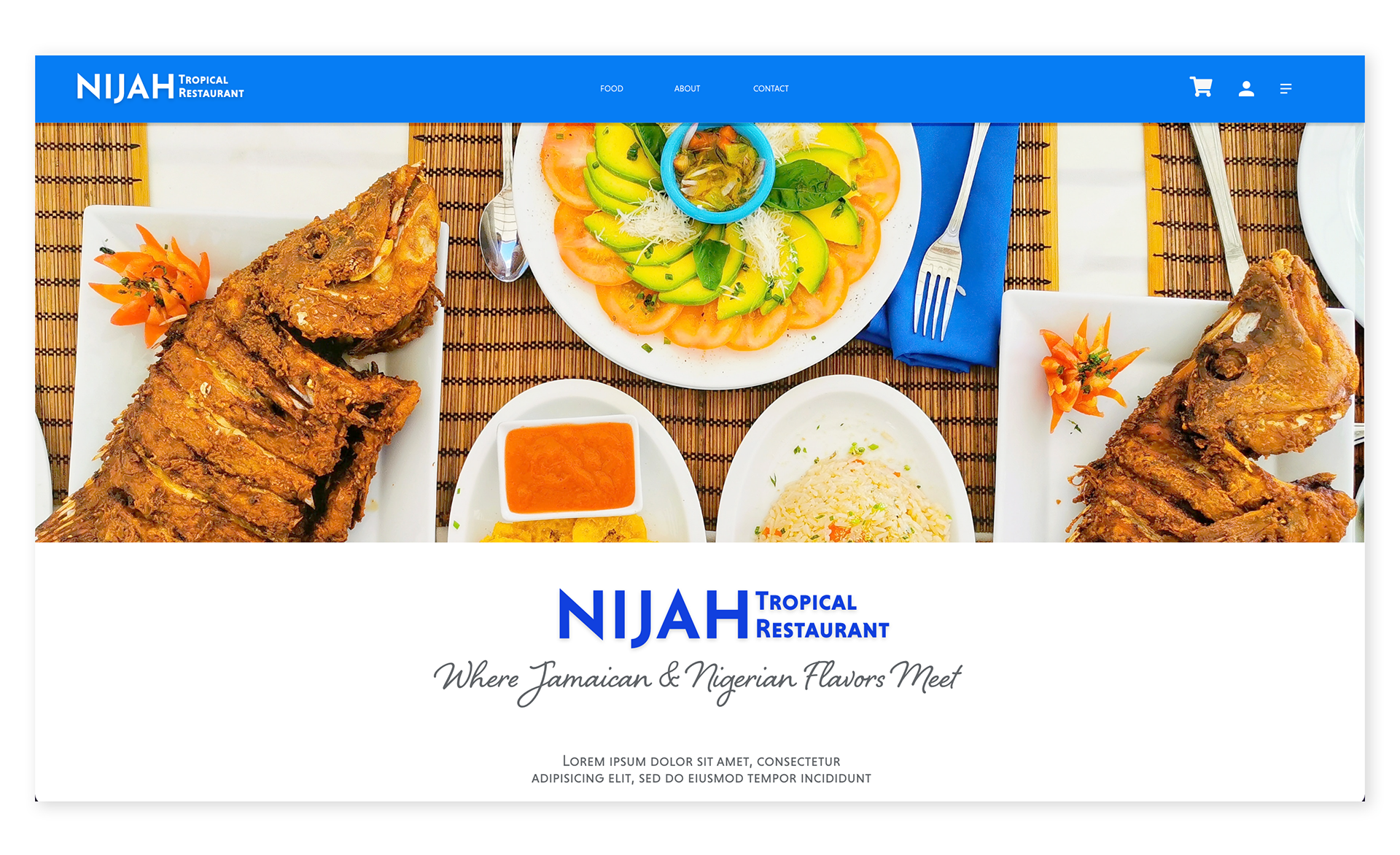
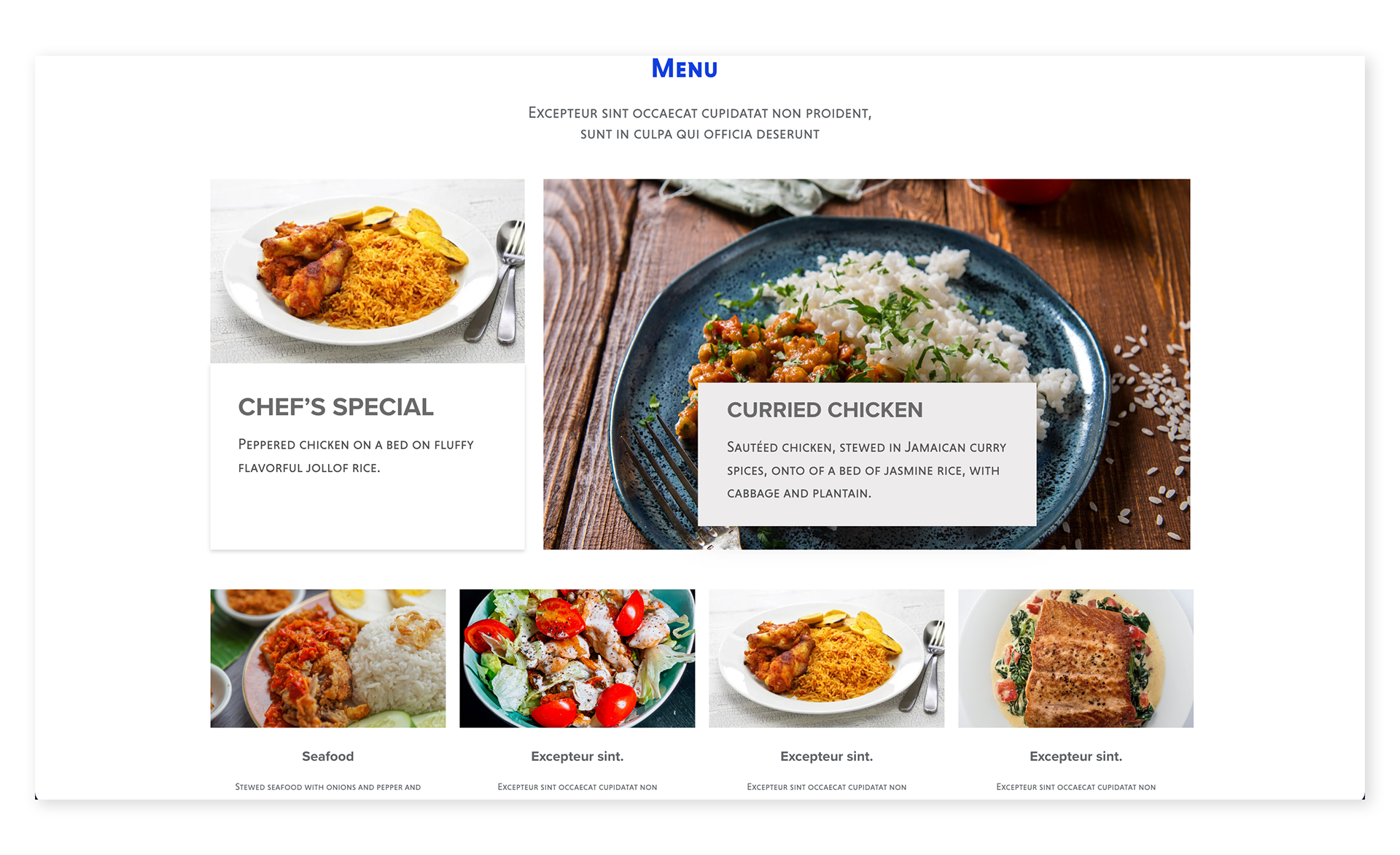
Mockups




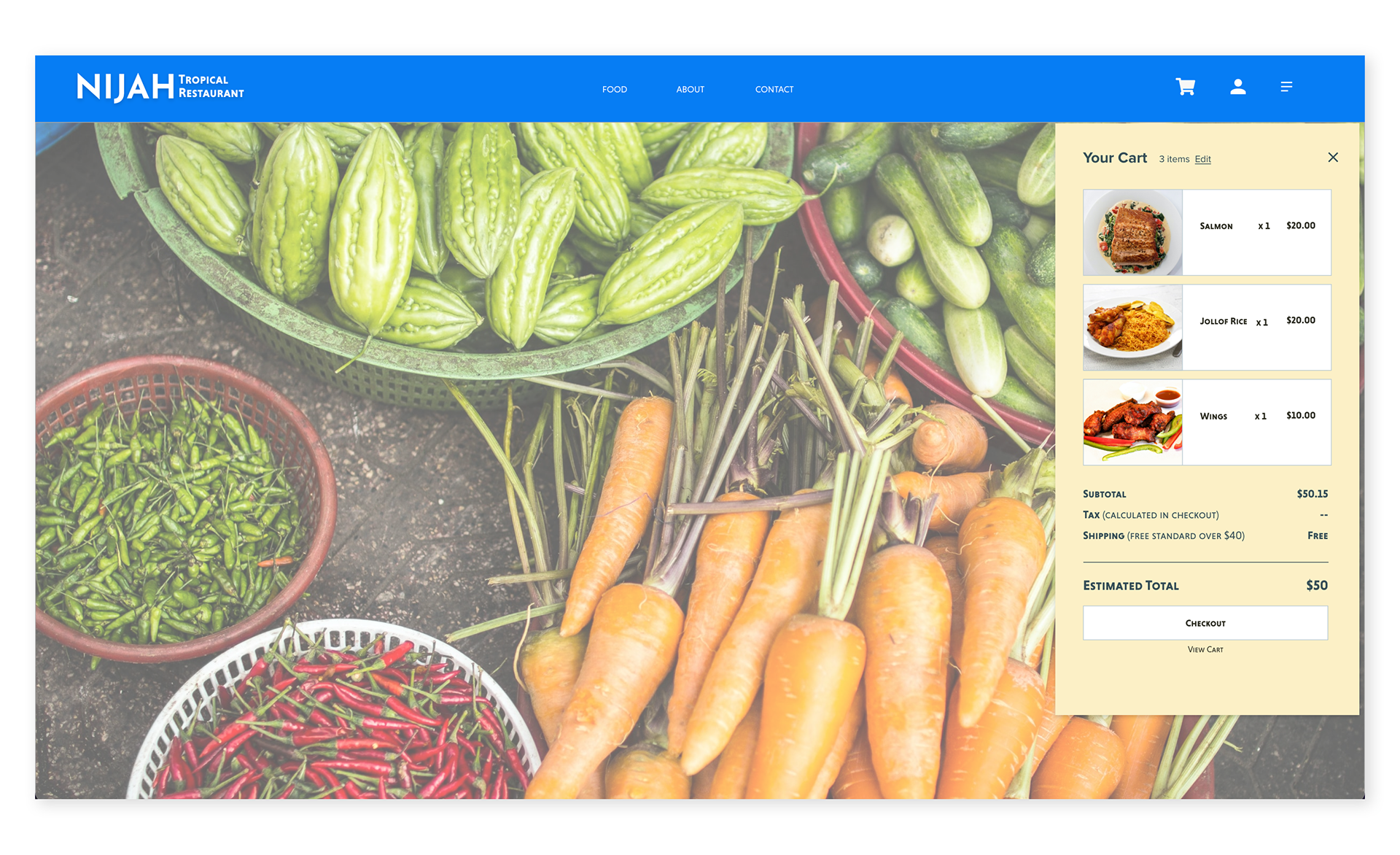
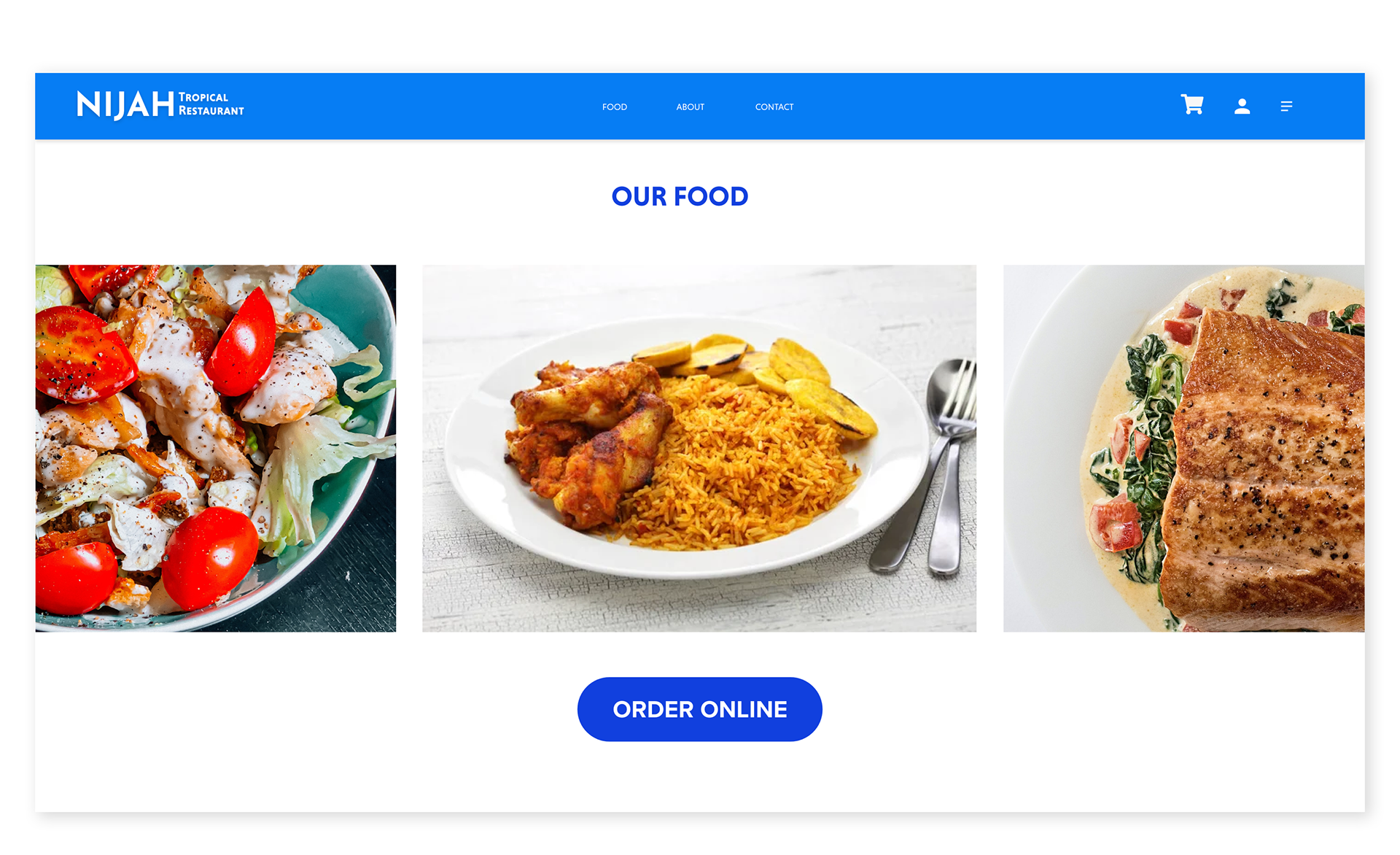
Hi Fidelity Prototype
The high fidelity prototype depicts a user flow which allows user to order a meal seamlessly.
Accessibility considerations
Takeaways:
Impact:
This website truly helps busy average workers gain access to food efficiently, during their lunch breaks. People value their time, especially when they are multi tasking.
What I learned:
Building an app is more than just colors and design. You need to know what the user needs and how to make the product assist with that.